scss・sassを使ってコーディングを行うときは、記述したコードをcssに変換するためにコンパイルする必要があります。
ただ実際に作業するときは普通にcssを触っているときのような感覚でストレスなくコーディングしていきたいかと思います。
その方法はそれほど難しくはありませんので、スムーズに作業環境を構築できるように忘備録として残しておこうと思います。
今回はテキストエディタのVSCodeを使っています。
コンパイルするための準備
まずは環境構築をするために必要な準備をしていきます。
Visual Studio Codeのインストール
テキストエディタのVisual Studio Code(VSCode)をインストールします。
VSCodeがない場合はこちらからダウンロードしてインストールを済ませておいてください。
Visual Studio CodeにLive Sass Compilerをインストール
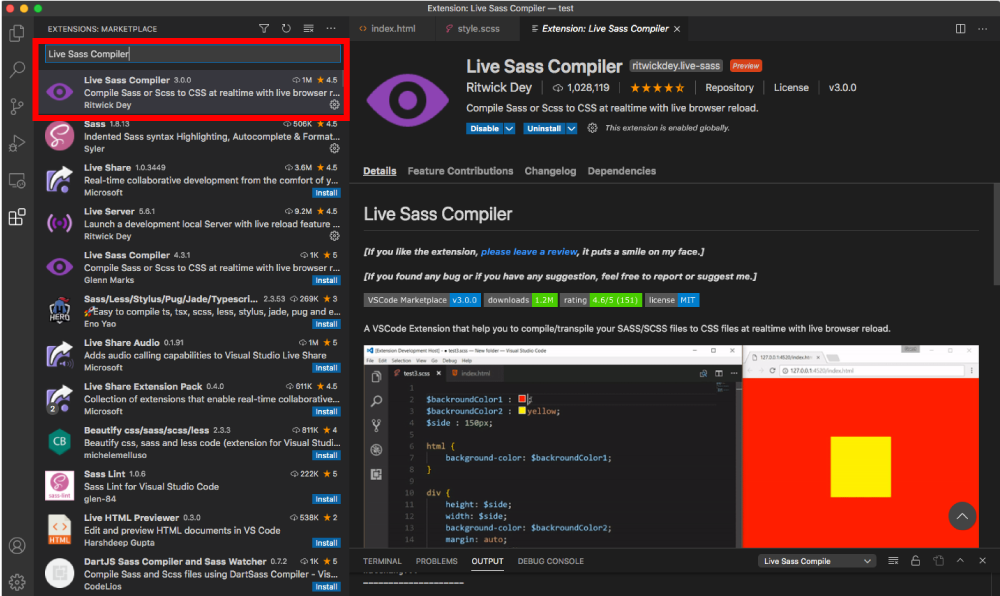
VSCodeのプラグイン「Live Sass Compiler」をインストールします。
Live Sass Compilerをインストールすることで、リアルタイムでscssファイルを保存すると同時にコンパイルされてcssファイルを吐き出します。
画面左にあるメニュバーの一番下、テトリスみたいなのを押して、「Live Sass Compiler」で検索してインストールできます。

これで準備完了です。
次にちょこちょこと設定をしていきます。
出力先などを設定しておく
cssファイルをどこに吐き出すかなど、こだわりがあると思うのでその設定を変更していきます。
設定ファイルを開く
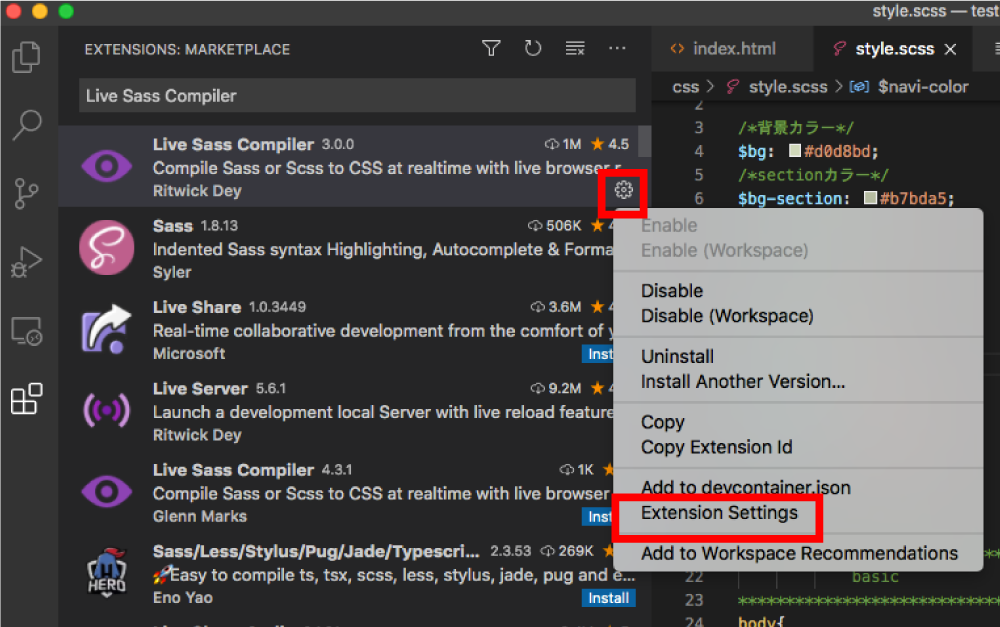
先程、Live Sass Compilerをインストールしたところに歯車があるので、そこをクリックして設定を開きます。

さらに「Edit in setting.json」をクリックして設定ファイルを開きます。

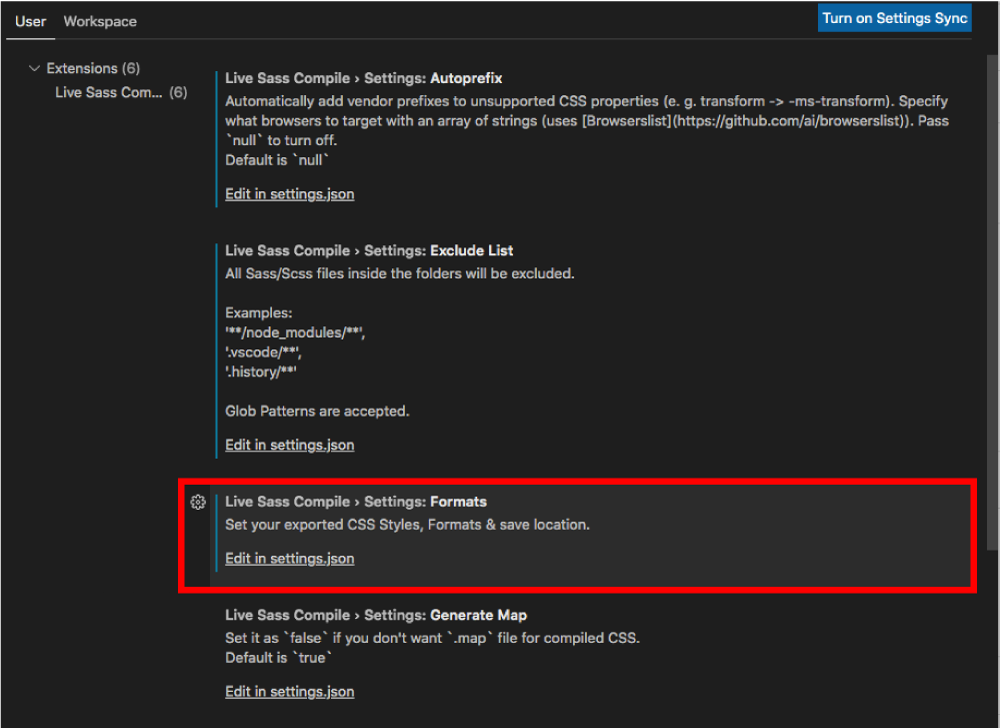
出力先を設定
「savePath」のところをいじくると任意でcssの出力先を変更できます。
下記の設定だとワークスペースをルート(起点)として「css」というフォルダの中にcssファイルを吐き出します。
//Sassの出力内容の設定
{
"format": "expanded", //nested、compact、compressedのどれかを選ぶ
"extensionName": ".css", //style.cssとして出力
"savePath": "/css/" //cssフォルダの中にstyle.cssを出力
}「/css/test/」に変更すると、「test」という名前のフォルダを自動で生成してその中にcssファイルを吐き出します。
他にもベンダープレフィックスを指定したい、など細かい設定もできるのですが今回は割愛します。
Live Sass Compilerの使い方
あらかじめscssファイルを作成してワークスペースに入れておいてください。

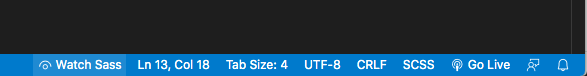
「Watch sass」という目玉みたいなのがあるので、クリックします。
「Watching」に変わったと思います。
scssファイルを編集して、保存すると「success」となればバッチリです。
出力先に設定しておいたフォルダを確認すると、cssファイルにコンパイルされて出力されているかと思います。
ちなみにぼくはscssファイルを最初用意していなかったので地味にこの辺りでハマってしまいました。マヌケすぎる。。
まとめ
とっても簡単にscssのコンパイル環境構築ができました。
これでcssみたいに保存しながら、動作確認ができるようになります。