Word Pressをオリジナルテーマで作成するときや、無料テーマをカスタマイズしたいときに本番環境を直接いじるのは怖いので、ローカルの環境で動かしたいかなと思います。
それほど難しくはないのですが、初見だとけっこうはまってしまったのでWord Pressをローカル環境に構築する方法を記事にまとめておこうと思います。
ローカル環境の準備と注意点
開発するのって何を作るにしても環境構築が一番むずかしくて大変です。
まずはしっかり準備と前提を確認してください。
ぼくの環境
mac (ver10.13.4)
用意するツール
Visual Studio Code(CSSとか触る用のエディター)
注意点
2020年11月30日時点の情報となります。
使用するツールがアップデートされたりして仕様変更があると一気に手順が変わったりする可能性があるので注意してください。
また、ぼくにはそれほど知識があるわけではないのでもっと良い方法がある可能性も存分にあります。
また、本番環境を触るときは何かあったときに戻れるように必ずバックアップを取ってから作業するようにしてください。
プラグインの「All-in-One WP Migration」などがおすすめです。
1:Bitnamiをインストール
今回はローカル環境でWordPressを動かすので自分のパソコンの中にサーバーを建てる必要があります。
XAMPPをインストールしてSQLを触ってデータベースを作って・・・
とそんなことをするのはめんどくさいので利用できるものは利用して一気に時短します。
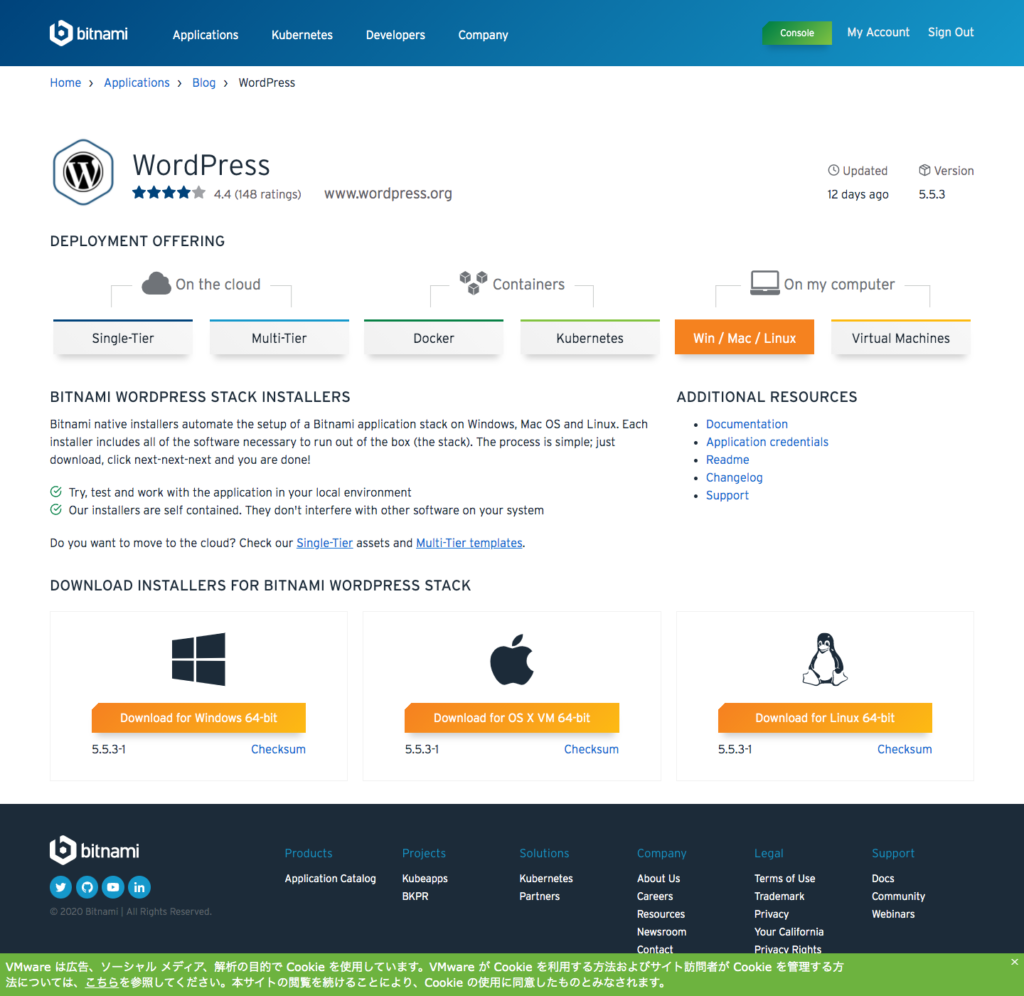
「Bitnami WordPress」とかで検索すると下記のサイトが出てきます。
https://bitnami.com/stack/wordpress/installer
アクセスするとこんなページが開くので、ページ下のMac用のボタンをクリックします。

インストーラーがダウンロードされるので、開いてアプリケーションにインストールします。
ここまで順調であればMacのアプリケーション一覧に「WordPress」が追加されているはずです。
2:BitnamiのWordPressを開く
アプリケーションのWordPressをダブルクリックします。
初回は「This seems to be the first execution of the software.」というメッセージが出ますが「OK」で大丈夫です。
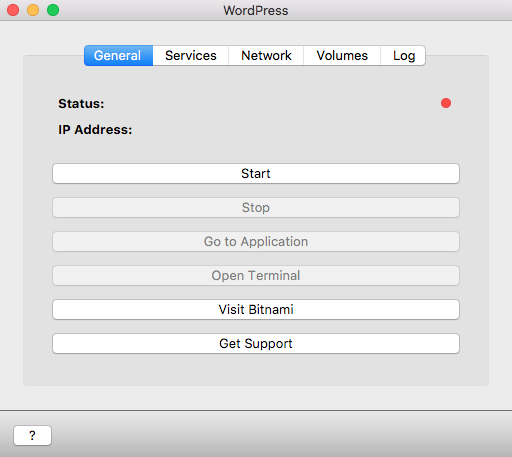
するとこのようなウィンドウが表示されます。

ややこしそうに見えますが触るところは案外少ないです。
まずは「Start」をクリックします。
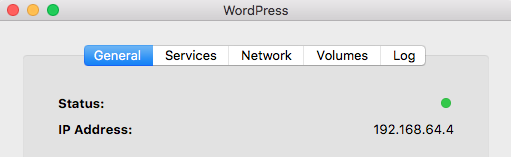
少し待つとStatusの赤ポチが緑に変わります。

これでローカル環境、つまり自分のパソコンの中に仮想的にサーバーが立ち上がったことになります。
次に「Go To Application」をクリックします。
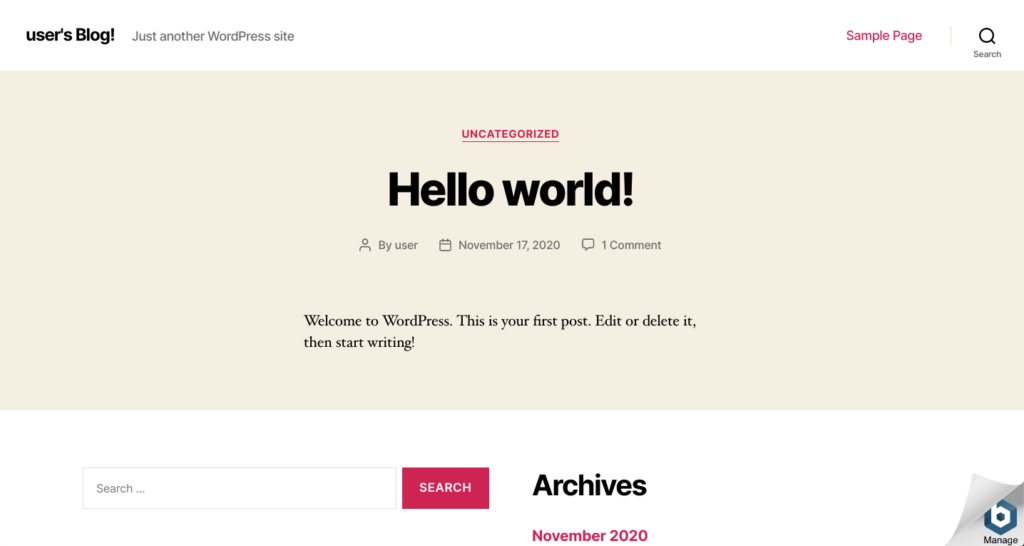
デフォルトで開くブラウザが起動してローカルサーバーのページが開きます。
そのページの右下に変態みたいにこちらを見ている「manage」があるのでクリックしてください。

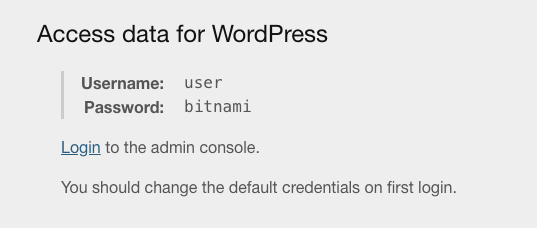
またページが遷移してユーザ名とパスワードを確認することができます。
この情報で、ローカルに構築されているWordPressにログインすることができます。

確認したらそのまま「Passward」のすぐ下にある「Login」をクリックしてWordPressにログインしましょう。
ここからはおなじみのWordPressの管理画面となります。お疲れ様でした!
最初は英語になっているので、好みの設定に変更してください。
3:テーマを編集する方法
ではここからはBitnamiのWordPressを使ってテーマを編集して行く手順となります。
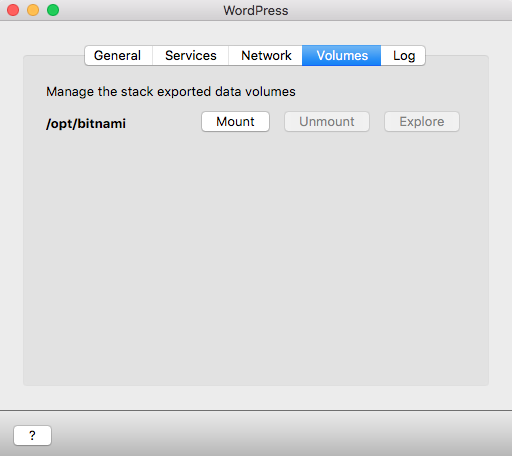
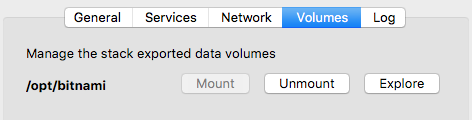
サーバーを起動させたウィンドウで、「Volumes」のタブを開きます。そして「Mount」をクリック。

「Explore」が活性化するのでクリックします。

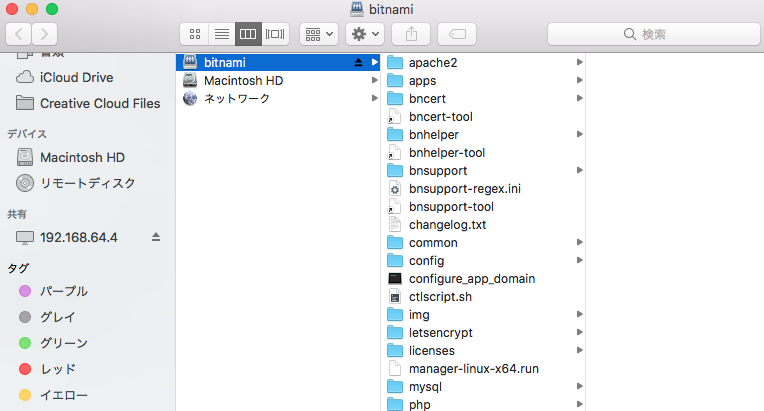
Finderのエクスプローラが起動します。「共有」というところにローカル環境のアドレスが表示されていますね。

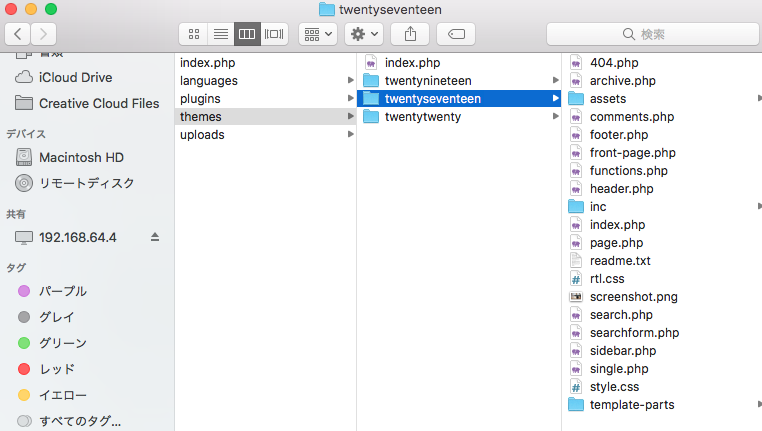
テーマのフォルダはここから先に進んで行くとあります。下記の場所まで行きましょう。
/bitnami/apps/wordpress/htdocs/wp-content/themes
おなじみのサボテンの無料テーマとかがありました。

ここにオリジナルテーマを作成したり、既存のテーマをコピーしてきてCSSやPHPを編集し、先程開いたブラウザで確認していく感じとなります。
テキストエディタのVisual Studio Codeには編集するファイル群のフォルダを開く機能がありますので、ここの「themes」を開けばあとは編集していくだけとなります。
Visual Studio Codeでなくてもここの「themes」にアクセスして編集できればなんでもいいです。
本番環境のWordPressに作成、編集したテーマをインストール
「themes」の中で編集したテーマのフォルダをzip化します。
例えばmacなら、フォルダ名の上で右クリックして「”フォルダ名”を圧縮」を選択すればzip化できます。
次に本番環境のWordPressを開いて、管理画面にログイン後、外観からテーマを開きます。
一番上に新規追加とあるのでそこから先ほどのzipファイルをアップロードすればインストール完了です。
しつこいようですが、テーマをアップデートするときなどは必ずバックアップを取っておきましょう。
データベースなどを含めたバックアップは「All-in-One WP Migration」というプラグインを使えば簡単にできます。
最後に
いかがだったでしょうか。
データベースの構築やWordPressのインストールをすっ飛ばせるので、けっこう簡単だったのではないかと思います。
作成した環境はローカルなので基本的に安全ですが、作成・編集したファイルや、それを本番環境に移行する際は必ずバックアップをとって慎重に作業を行うようにしましょう。
