先日、Vue-cli環境でサイトを構築しているときに、画像のスライダーをライブラリ「hooper」で実装しようと導入してみたのですが、うんともすんとも動いてくれませんでした。
おそらく今後のアップデートで解決するかと思いますが、同類の事象が発生した際、参考になるよう記事に残しておこうと思います。
環境
PC
MacOS 10.13.4
Vue-CLI
npm:ver6.14.6
Vue-CLI:ver4.5.8
Vue.js:ver3.0.0
発生した症状
SPAのサイトを上記環境で制作しておりまして、画像のスライダーをhooperで実装することにしました。
npm経由ライブラリをインストールしてコンパイルしところ、lintに怒られまくりのjsを触ろうがjsonファイルを修正しようがhtmlを超絶シンプルに書き直そうが何をやってもダメのエラー地獄でした。
他の方法で実装しようかとも思いましたが急ぎでもなかったし、納得いかなかったので気合いで解決することに。
なんとか解決
結論から言って、Vue.jsのバージョンを下げることで解決できました。
Vue.jsは9月くらいに2から3へメジャーアップデートをしたばかりで、それにhooperが対応していなかったのが原因だと思われます。
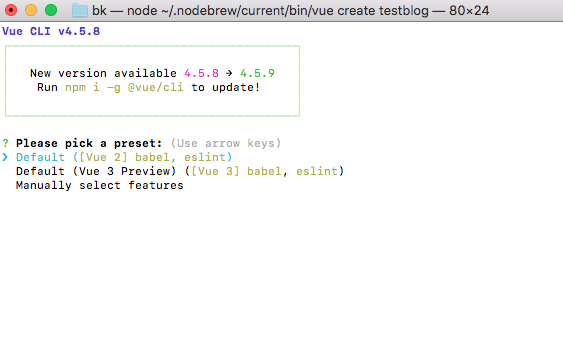
ものすごくめんどくさかったですけど、いちからサイトを構築し直すことにして、「vue create」でプロジェクトを作成するときにver2を選択すれば大丈夫でした。
下の画像のDefault ( [Vue 2] ) 〜〜のほうですね。

まとめ
開発経験の豊富な方はVue 3で対応していけると思います。
初学者の方や開発のこともちょっと知っておきたいなーくらいの方は、とりあえずまだVue 2が安定していていいですね。情報もたくさん落ちていますし。
ちなみにhooperはとっても簡単で使いやすいライブラリなのでおすすめです!
